Description
Le design de ce projet a été fait pour le cours de design d’expériences, et l’intégration du site pour le cours de Conception Web 4. J’ai utilisé Figma pour faire le design, et je l’ai intégré par la suite en HTML et CSS, avec quelques animations et éléments en Javascript. Vous pouvez visiter le site en cliquant sur le bouton plus haut.
Design du site web:
Charles Bernier
Intégration web HTML/CSS/JS:
Charles Bernier
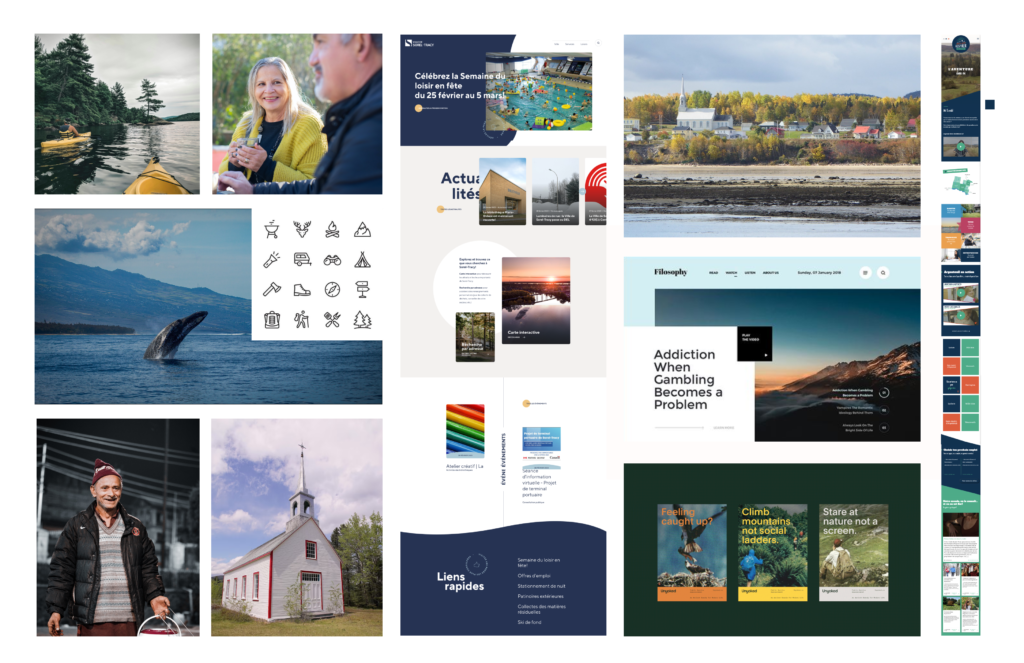
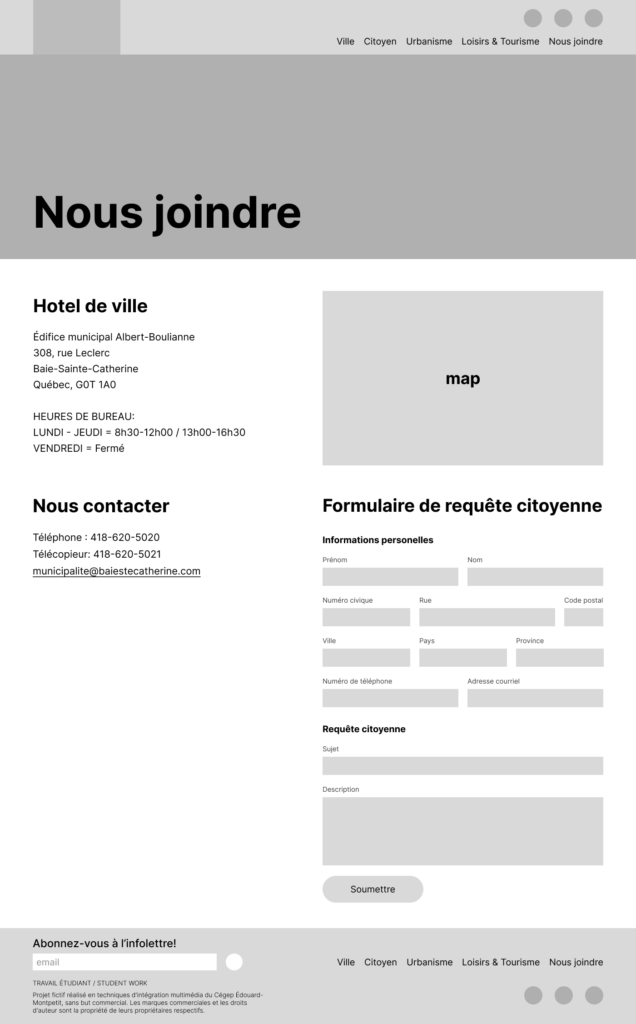
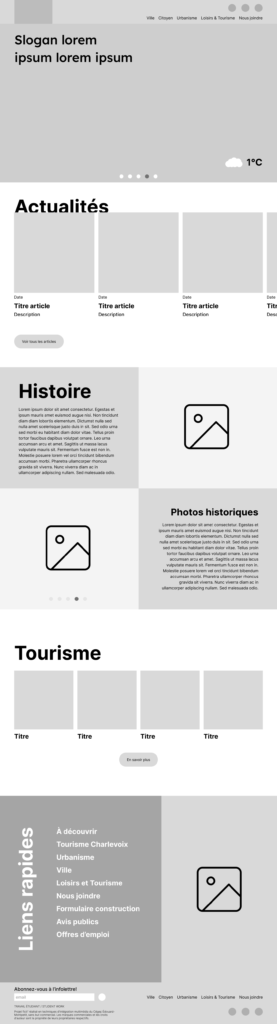
Moodboards / Wireframes
Voici le moodboard que j’ai utilisé pour ce projet, très clair et simple. Pour le projet, nous avions le choix entre 2 moodboards, un plus vert et de style forêt, et l’autre plus en lien avec l’océan. Les wireframes sont aussi assez épurés, simples, et assez proche du résultat final.
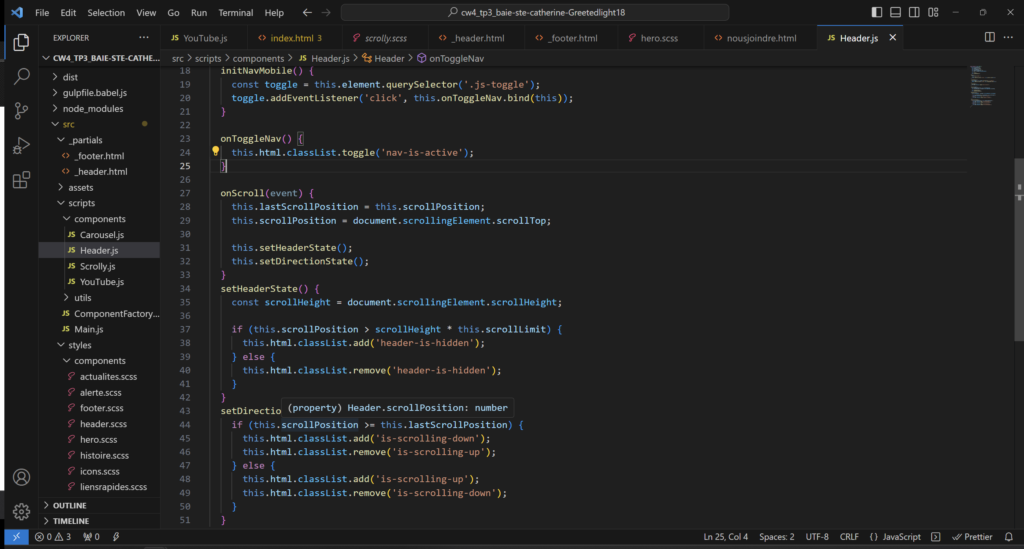
Programmation
La programmation HTML et CSS a été assez facile, mais j’ai eu plus de misère avec la section de Javascript, comme le header, formulaire dans la page « Nous joindre » et la foire au questions. J’ai fait quelques recherches pour règler des problèmes que j’avais, surtout sur des forums comme StackOverflow.